As part of the Philips TV Innovation Lab, I was tasked with a design exploration in 3D navigation techniques. The core idea of my concept revolved around video content discovery, and I went out to validate my hypothesis that 3D navigation could add value to the presentation technique of recommended content.

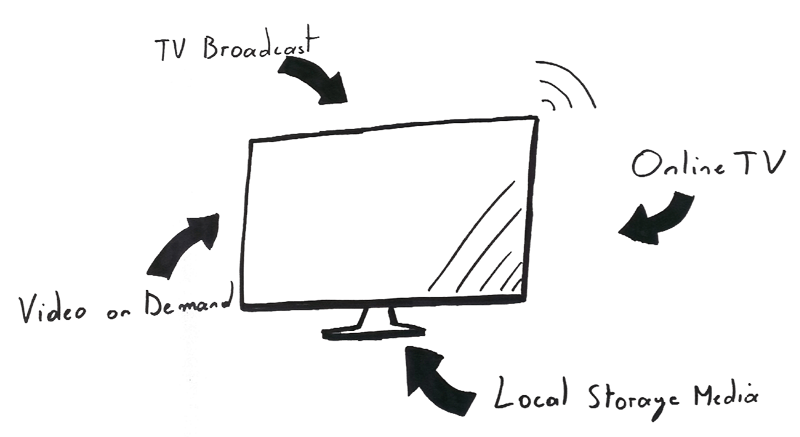
Thanks to connectivity-enabled TVs, more content from various sources has become available. Watching TV lost its time-dependency, and a paradigm shift has occurred. Watching TV is not a matter of when and on which channel anymore, but of what and why. The amount of content has increased exponentially, and the way we browse this content should be redefined. With 3D television losing the need for goggles, the UI can also implement 3D features, creating new opportunities for UI design. Philips wanted me to investigate what a good novel manner for browsing huge amounts of content can be, and how this novel manner could benefit from the TV's 3D features.
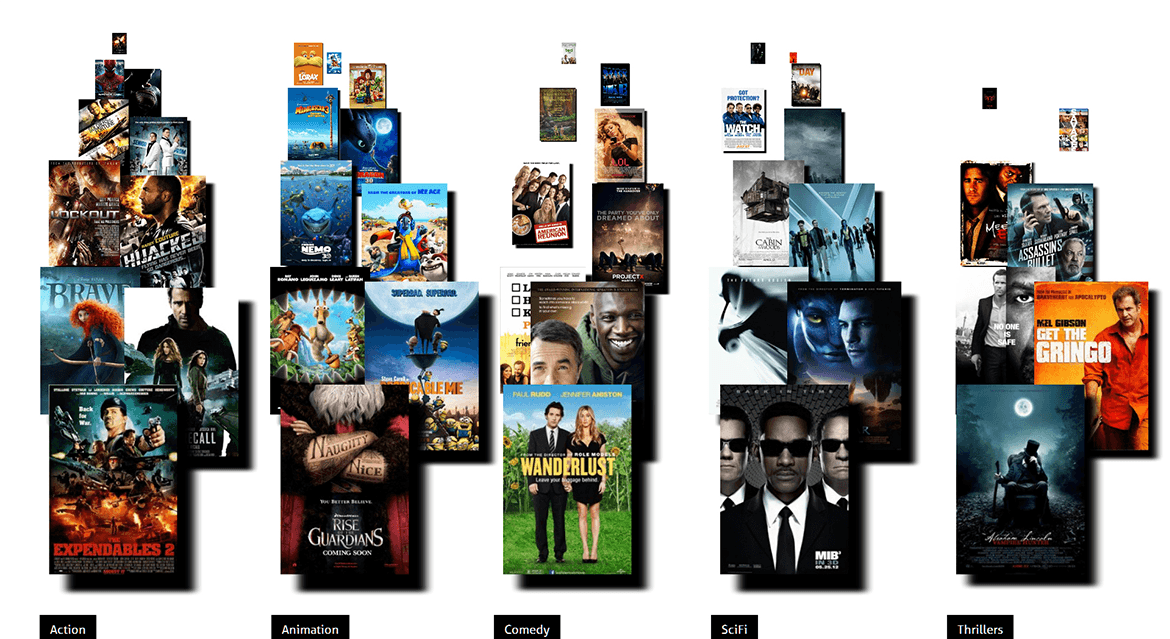
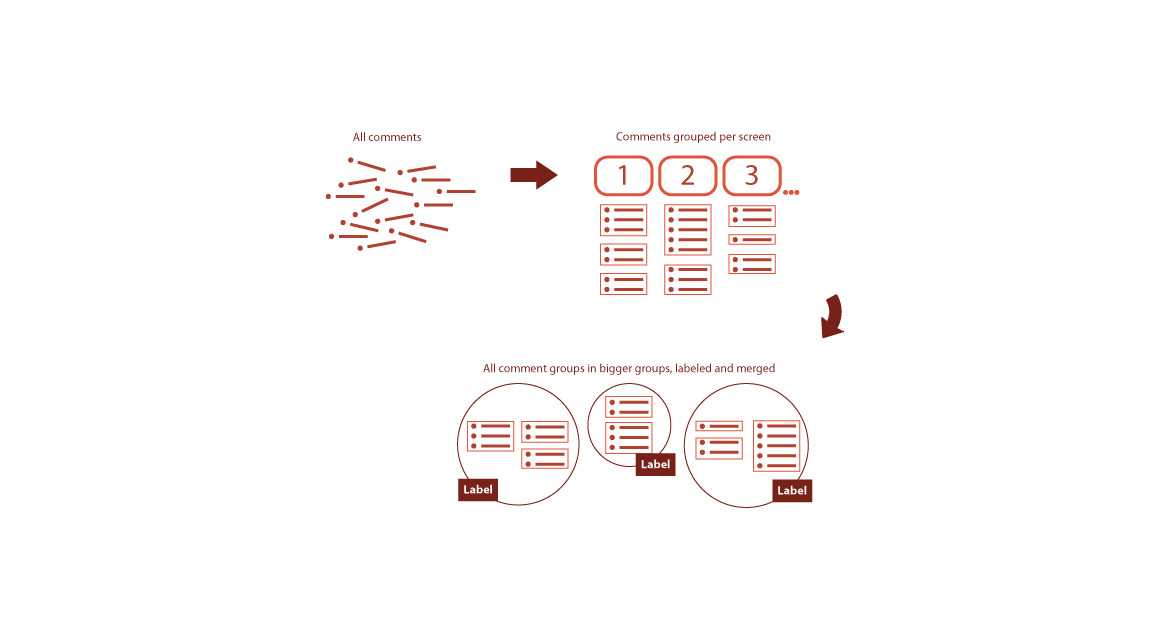
To set the design requirements, I had to find out what drives users into making a choice of video content they would like to watch. To do this, I observed a number of users while using 4 web-based video content browsing systems. The systems differed in the amount of filtering options, whereas on one end I presented a system which had numerous options, and on the other hand no options at all. Next to finding out what drives users, this observation allowed me to determine how much filtering and influence users want when using recommendation systems. The comments of this observation where processed by means of an affinity diagram, and resulted in a set of design guidelines. These guidelines stated that the UI should support serendipitous choice, allowing the user to browse content through a network of relations, and investigate a single piece of content in a glimpse, mostly relying on good cover images and brief descriptions.
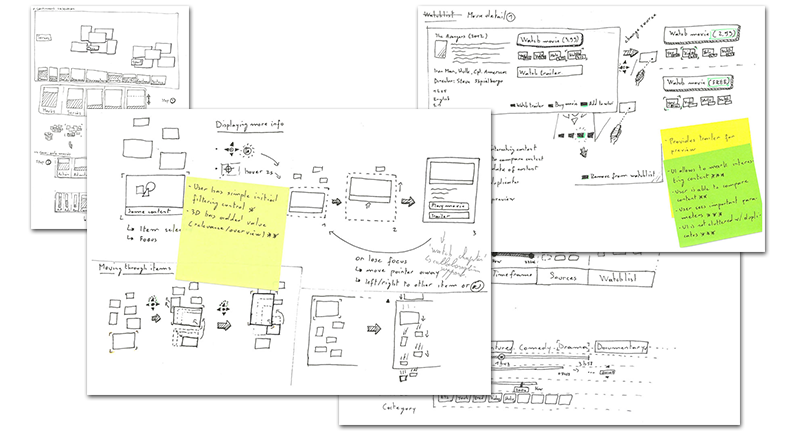
With the design guidelines in place, I started to design some concepts for a content-browsing UI. Rather than having one concept cover the entire process, I broke down the browsing process and sketched out concept for multiple phases in the process. The phases were not very defined, as some concepts covered multiple processes. After an expert review, selected concepts were chosen to act as a blueprint for a first functional prototype.

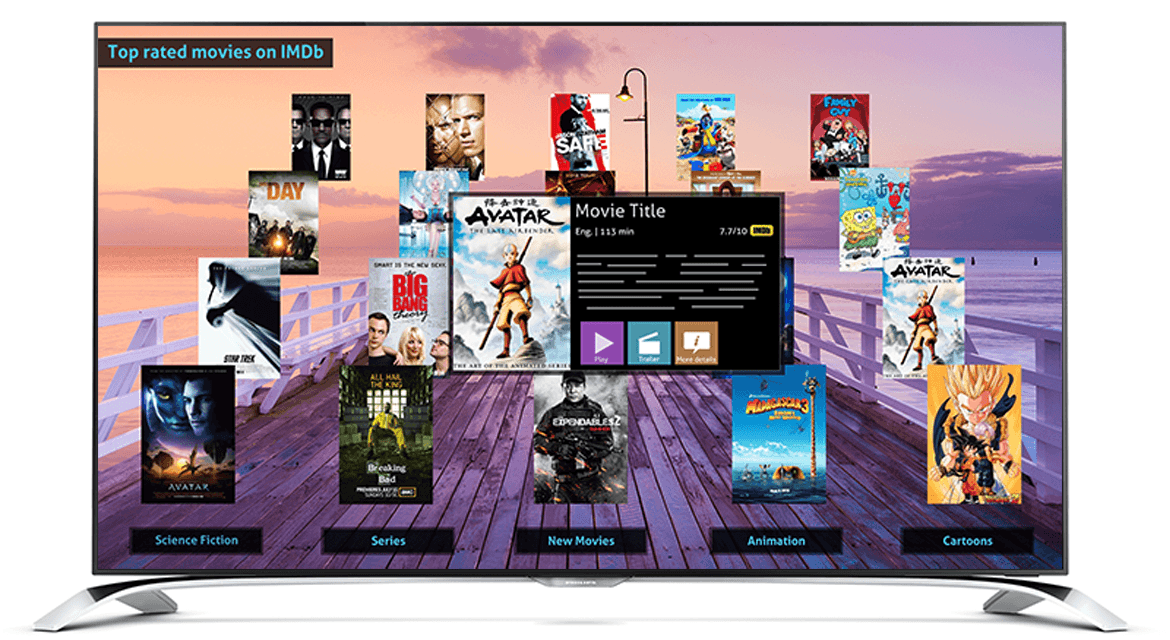
A low-fidelity, interactive prototype was developed for validation purposes. The prototype was developed using Flash and Actionscript 3, using a small set of static movie data. The prototype was displayed on a 32" Philips television set, in a room which resembled a home environment. Additionally, a hardware interface supporting a pointer remote was used to simulate a TV application.

The prototype was tested for flow, navigation and visual information with both novice users, and experts in user experience, 3d perception and content innovation. Additionally, the functional use of 3D visualization in a TV UI was validated. The results of this qualitative study were processed by means of an affinity diagram, using the KJ method. The most significant results were documented for the KnowHow program of TP Vision.


I was asked to deliver a functional 3D demo for the Philips Innovation Event. The demo was made in Flash/Actionscript 3, with stereoscopic 3D support, and presented to the management using a 60" Philips 3D television set.